Ooi gente, hoje vim trazer um tutorial muito útil, quando mudamos de layout sempre perdemos os gadgets certo? Pois bem esse layout vai te ensinar a trocar o layout e continuar com os gadgets, sem perder nadinha, confira:
Geralmente todo blogueiro faz os seus layout em um blog de teste ou até mesmo encomenda um com design e como a opção de manter widgets foi retirada do novo modelo de html ai quando você vai colocar o novo layout ele só fica com os gadgets que vem no código, e puf perdemos todos os gadgets '-' e para evitar isso teremos que mexer no código do seu ATUAL layout e alterar o FUTURO/NOVO então bastante calma e atenção nessa hora.
Na verdade é tudo bem simples só tem que ter bastante atenção ok!
Primeiro de tudo é fazer o backup do seu layout/template assim se você errar em alguma passo é mais fácil recuperar os gadgets.
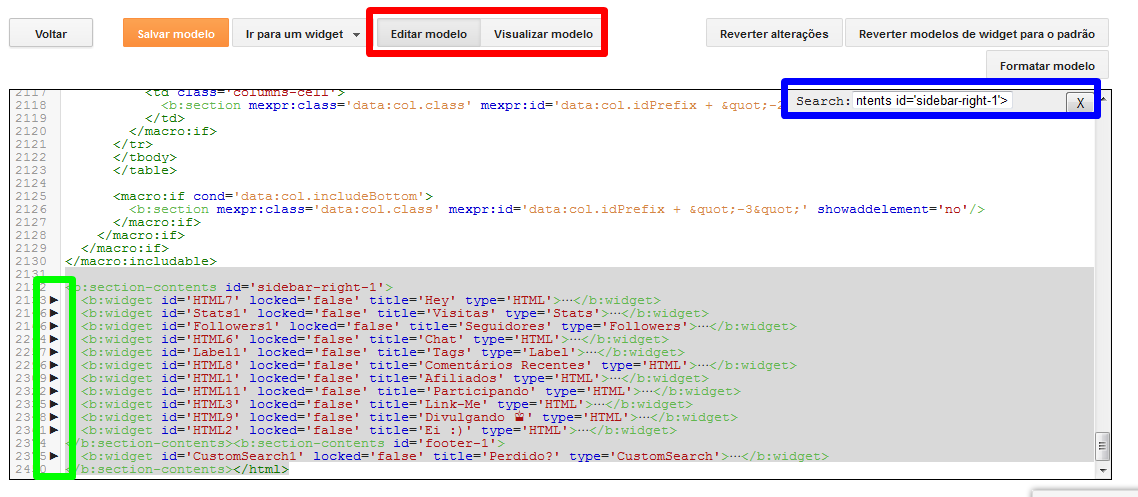
Vamos no seu ATUAL código e no novo modelo para procurar os códigos você tem que clicar na caixa do código e aperta ctrl+f , basicamente o novo modelo é assim
Procure por:<b:section-contents id=
(geralmente fica no ródape no código)
deve aparecer algo como:
<b:section-contents id='sidebar-right-1'>
Selecione todo o código(não precisa expandir a setinha, pois mesmo se não expandir será selecionado o código completo) que está abaixo dele até o </b:section-contents></html> e copie(EX:a parte preta é a que você deve copiar, ou seja de <b:widget até </b:widget> ), salve em um bloco de notas que usaremos quando instalar o novo.
Depois disso instale seu novo layout mais sem salvar é claro, procure pela tag:
<b:section-contents id=
Selecione como o que você fez anteriormente até o </b:section-contents></html> e apague, no lugar cole o código que você havia salvo no bloco de notas, visualize(geralmente eu vou na raça porque o visualizador tá um lixo u.u) e se tiver tudo certo salve.
Como vocês viram é basicamente trocar o código dos widgets(gadgets) que está no novo layout pelos que você quer que continue, dependendo do código base que você use a tag final pode mudar mas vocês já intenderam até onde devem selecionar né.
Créditos ao Hogwarts Dicas





Nenhum comentário:
Postar um comentário